আগের নিয়ামে index.html
ফাইল create
করুন,
ফাইল টি আপনি Web design এর ভিতর lesson2 নামক
ফোল্ডার এর ভিতর create করতে পারেন। এককথায় Web design এর
ভিতর index.html
করুন,
তার ভিতর আগের নিয়মে index.html create
করুন। এবার
index.html
Dreamweaver দিয়ে open করুন, আগের নিয়ম মতই Dreamweaver এর file menu তে
ক্লিক করে, HTML এ ক্লিক করে Create এ ক্লিক করুন নতুন যে page আসবে
তাথেকে সব copy করে index.html
এর ভিতর paste
করুন। যা
পেলেন এটা আমাদের default
।
গত
টিউটোরিয়াল এ আমরা দেখেছিলাম It is our first lesson, we are learning HTML ব্রাউজার এ ওপেন হয়েছিল। আজ
হেডিং ট্যাগের (<head> ) ব্যবহার দেখব।
<head> ট্যাগ মোট ৬ টি, যে গুলো
প্রকাশ করা হয় <h1>
</h1>, <h2>
</h2>, <h3> </h3>, <h4> </h4> , <h5>
</h5> এবং <h6>
</h6>
দিয়ে । লক্ষ্য করুন যে প্রতিতি ট্যাগ শুরু (<>) ও
শেষ(</>) দুভাগে বিভক্ত এবং এর মাঝে element ( text) লিখতে হয়, আর এ নিয়ম টি
প্রতিটি HTML ট্যাগ
লেখার জন্য প্রযোজ্য যেমনঃ <html> </html>, <head></head>
,
<body> </body>।
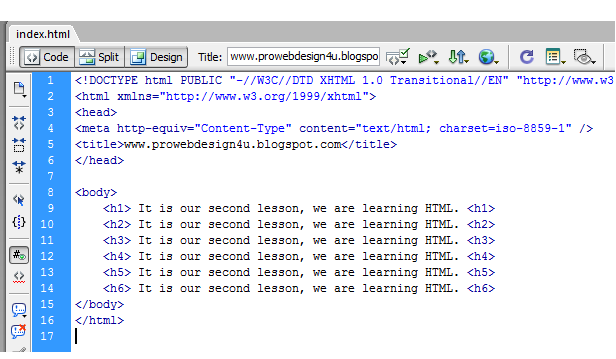
এবার <body>
</body> ভিতর লিখুন
<h1> It is our second lesson, we are
learning HTML. <h1>
<h2> It is our second lesson, we are
learning HTML. <h2>
<h3> It is our second lesson, we are
learning HTML. <h3>
<h4> It is our second lesson, we are
learning HTML. <h4>
<h5> It is our second lesson, we are
learning HTML. <h5>
<h6> It is our second lesson, we are
learning HTML. <h6>
চিত্র দেখুন.........
এবার Run করার
জন্য Browsing চিহ্নযুক্ত
বাটন এ ক্লিক করুন, Preview in Firefox 10.0 ক্লিক করুন (আপনি যে ব্রাউজার ব্যবহার
করেন সেটা শো করবে Preview in Firefox 10.0 স্থানে)। Run করলে
নিচের চিত্রের মত দেখা যাবে............
Dreamweaver
দিয়ে coding করার সুবিধা
আপনি
প্রথমে ,<h1> ট্যাগ
লিখুন এবার It is our
second lesson, we are learning HTML লিখুন এবার </ (close tag) এটা দিলেই </h1> হয়ে যাবে। যেকোনো
ট্যাগের জন্যই এটা প্রযোজ্য, নিজে নিজে করে দেখুন। তাছাড়া যেকোনো coding লেখার
সময় কয়েকটা word লিখলে option
এ সম্ভাব্য সব coding show করবে আপনি option
থেকে coding
সিলেক্ট করতে পারবেন। যখন আমরা পুরদমে coding করবো
তখন Dreamweaver এর আরও
কারিশমা দেখব। Dreamweaver
Software টি
প্রফেশনাল Web design
এর জন্য খুবই গুরুত্বপূর্ণ ।
আপনাদের
সবাইকে অনেক অনেক ধন্যবাদ, আমার ব্লগের সাথেই থাকুন।
কোন সমস্যা হলে বা প্রশ্ন থাকলে ব্লগে দয়াকরে comment post করে জানাবেন।










আপনার এই সাইড টা আমার আনেক ভাল লেঘগছে
ReplyDeleteblog e kivabe korbo bujina
ReplyDelete